Placeholders¶
This Wiki page explains, what are placeholders, how are they specified and how can they be added...
Hooks¶
Placeholders are places on Redmine pages, where you can put your HTML code. You can ask “Why these places?” or “How do you choose them?”... Well, Redmine has hooks (check this page for the list of Redmine hooks). A hook is like a function call but instead of calling just a function it allows plugins to define their functions, which will be called, when a hook is “triggered” (see callback). This plugin utilizes hooks – it uses them as “places” for your HTML code.
Usage of hooks allows the plugin to easily support many placeholders. Support for new hooks can be added very easy (check this page). This way the plugin does not require patching Redmine and keeps to be very separate from the Redmine core (e.g. can be removed without any issues).
Definition¶
As it was explained above the base of a placeholder is a Redmine hook. But the plugin needs to know some information about the hook to be able to use it. This information is specified in the config/placeholders.yml file.
Check this sample placeholder definition:
view_layouts_base_sidebar:
url: /...
outline: default
page: :all
location: :sidebar
basic: true
Here,
view_layouts_base_sidebaris the hook name.
This name is chosen by the developer. See this page for currently available Redmine hooks.urlis used to show users a sample URL of pages, on which the hook is triggered.
Theurlshould be relative (i.e., start with "/"). Hostname etc is prepended to the URL before showing it to a user. For example, "/..." will be translated to "http://projects.andriylesyuk.com/..." (for this site).outlinecontains the name of the ERuby file defining the HTML code, which shows, how the page looks and where the placeholder is located on it.
Heredefaultis translated into#{PLUGIN_ROOT}/app/views/placeholders/_default.rhtml. Outline is desribed in details in the following section.pagecontains the page identifier, which is used to display the name of the page, on which the placeholder is located.
To fetch the translated display name of the page the plugin forms the language identifier for the page by prependinghook_page_to the page identifier. For example, forallthe language identifier ishook_page_all.locationcontains the location identifier, which is used to describe, where the placeholder is located on the page.
Currently supported location identifiers are:head_tag,sidebar,contextual,contentandfooter. Similar to the page identifier the plugin forms the language identifier for the location by prependinghook_location_. Thus, the language identifier forsidebarishook_location_sidebar.basic, when it is set totrue, indicates, that the placeholder is to be shown by default, i.e., even when the "Show all hooks" is not checked.
Outline¶
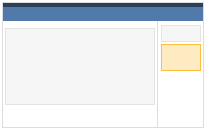
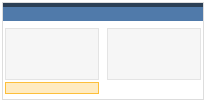
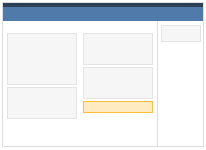
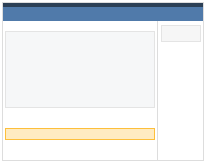
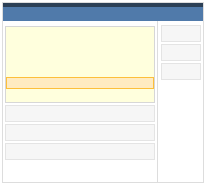
Outline (can also be treated as a page thumbnail) is used to show, where the placeholder is located. The outline looks similar to the page containing the placeholder.
Check these samples of outlines:





Orange areas show positions of placeholders.
One outline file can be used by different placeholder difinitions. Here is the code of the "default" outline:
<div class="hooks-top-menu"></div>
<div class="hooks-header"></div>
<div class="hooks-main">
<div class="hooks-sidebar">
<div class="hooks-box"></div>
<% if hook == :view_layouts_base_sidebar %>
<div id="hook-content"></div>
<% end %>
</div>
<div class="hooks-content">
<div class="hooks-contextual">
<% if hook == :view_versions_show_contextual %>
<div id="hook-content"></div>
<% end %>
</div>
<div class="hooks-data"></div>
<% if hook == :view_versions_show_bottom || hook == :view_layouts_base_content %>
<div id="hook-content"></div>
<% end %>
</div>
</div>
<div class="hooks-footer"></div>
<% if hook == :view_layouts_base_body_bottom %>
<div id="hook-content"></div>
<% end %>
As you can see this is ERuby code.
The code shows the placeholder position (id = "hook-content") depending on the hook value. This way one outline file can be used for many hooks/placeholders.
Theming outlines¶
Some Redmine themes are very different from the default one. Some of them can completely change the layout making it impossible to understand the position of placeholders using outlines styled accordingly to the default theme. That's why the support for theming was added.
Currently the plugin supports only the Red-Andy1. Here is a sample:

The plugin tries to use the same theme, that the Redmine does. If such theme is not available the plugin uses the default one.
It's very easy to add custom themes. For instructions and samples check this page.
Adding placeholder¶
New hooks (and, therefore, new placeholders) can be added easy. Check this page for tutorial on how to do this.
1 the one used on this site