Redmine Meta plugin¶
At the moment Redmine always uses “Redmine” for Meta description and “issue,bug,tracker” for Meta keywords and does not provide any ways to change values of these Meta tags. The Meta description is used by e.g. Facebook as a page description, when one adds the page to his/her wall. And the text “Redmine” is not very informative, besides it’s not good for SEO.
The Meta plugin adds functions for modifying Meta description and keywords in ERuby files. It also changes Meta description for start page, project overview page, version pages, Wiki pages, news, issues and forum topics:
- For the start page it uses the welcome message;
- For project overview page it uses shortened project description;
- For version page it uses the version description;
- For Wiki pages it uses shortened Wiki text;
- For news it uses news summary;
- For issues it uses shortened issue description;
- For forum topics it uses shortened topic message (first message).
For all these pages the plugin also adds Meta keywords. As keywords it uses the words, which appear most often on the page, but except the words, which are too commonly used – i.e., so called stop words (see also below).
Nowadays, the Internet becomes more social, even search engines try to consider the social popularity of the page. Therefore, leading social networks introduce their own or standardized Meta tags. Thus:
- Facebook supports the Open Graph protocol, which is also recognized by Twitter, Google and some others;
- Twitter supports Twitter Cards, which are based on Open Graph.
Open Graph and Twitter Cards tags are also supported by the Meta plugin and get generated automatically for the above listed pages, if the Open Graph and Twitter Cards checkboxes are enabled in the plugin settings (see below).
For SEO it’s also recommended to use so called pretty links – i.e., links containing words separated by dashes. For this reason the Meta plugin implements pretty links support for news and forum topics.
Why do you need it?¶
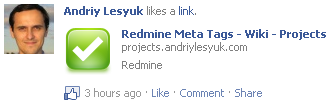
To demonstrate why do you need this plugin let’s check how this page is displayed when you “like” it on Facebook.
Without the plugin you get:

And after installing this plugin you get:

Plugin configuration¶
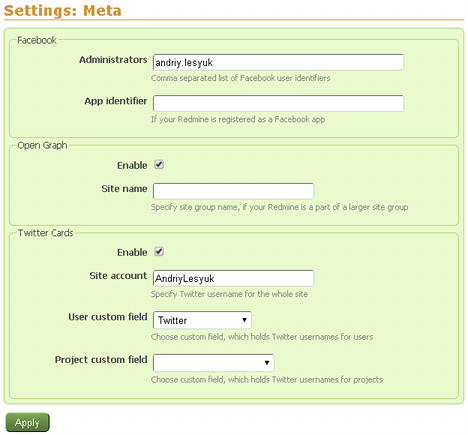
The plugin comes with the configuration, which can be found in Administration → Plugins → Meta → Configure:

Plugin settings are divided into three blocks:
- Facebook:
See also: https://developers.facebook.com/docs/insights- Administrators should be set to identifier(s) (separated by commas, if many) of Facebook user(s), which should have access to Facebook administrative features related to your Redmine pages. If this option is set, the plugin will add the
fb:adminsmeta tag with its value. - App identifier should be set to the identifier of the Facebook app, which is associated with your Redmine (you can make a website be represented as an app in Facebook). The value of this option, if set, will be put into the
fb:app_idmeta tag.
- Administrators should be set to identifier(s) (separated by commas, if many) of Facebook user(s), which should have access to Facebook administrative features related to your Redmine pages. If this option is set, the plugin will add the
- Open Graph:
See also: http://ogp.me- If the Enable option is set, the plugin will automatically generate Open Graph meta tags for your Redmine pages. Thus, it will generate “website” object tags for the start page, “product” object tags for project and version pages, “article” object tags for news, Wiki pages, issues and forum topics, and “profile” object tags for user profiles.
- If your Redmine is a part of a larger site, put the name of this large site into the Site name field. This option will help to associate smaller parts of the site with each other.
- Twitter Cards:
See also: https://dev.twitter.com/docs/cards- If the Enable option is set, the plugin will generate Twitter cards of the “summary” type for your Redmine pages. However, in order to make them recognizable by Twitter you need to apply for participation.
- Using the Site account option you can specify the Twitter username (the one, which starts with
@), which is associated with your Redmine. This Twitter account will appear on every Twitter card generated by the plugin. - Using the User custom field option you can select the custom field, which stores the Twitter username of your users. If specified, this custom field will be used to add the author to the Twitter card.
- Using the Project custom field you can specify the Twitter username associated with the project (if any). The specified Twitter account will be used as a site account and will overwrite the value specified in the Site account option. It will be used for all Twitter cards generated for the project.
Setting Meta description and keywords¶
The plugin adds two functions:
meta_description(description)meta_keywords(keyword1, keyword2, ...)
These functions can be used inside layout files to set Meta description and keywords as follows:
<% html_title title %>
<% meta_description description %>
<% meta_keywords keyword1, keyword2 %>
<% meta_keywords keyword3 %>
<% meta_keywords keyword4 %>
The usage is similar to the core html_title function. Next call to the meta_description overwrites previously set description and next call to the meta_keywords adds keywords to the internal array.
To clear the internal keywords use an array as an argument:
<% meta_keywords [] %>
<% meta_keywords [ keyword1, keyword2 ] %>
Customizing stop words¶
Stop words for the Meta plugin are stored in the config/stopwords.list file. This is a plain text file, in which a stop word occupies one line. You can edit this file! But be sure to restart Redmine, when done (to apply changes).
Using hooks¶
The Meta plugin adds :view_wiki_show_left, :view_news_show_left and :view_messages_show_topic_bottom hooks to the Wiki, news pages and forum topics correspondingly. See this page on how to use such hooks (it’s for developers).
Install¶
To install the plugin do:
- Copy
metadirectory to:- For Redmine 2.x.x and above:
#{RAILS_ROOT}/plugins. - For older Redmine and ChiliProject:
#{RAILS_ROOT}/vendor/plugins.
- For Redmine 2.x.x and above:
- Restart Redmine/ChiliProject.
Pre-patched files for other versions¶
- For Redmine 1.4.x you need to use eRuby files from pre-patched-eruby_1.4.x.tar.bz2.
- Alternatively you can just rename
show.html.erb-1.4*toshow.html.erb...
Manual patching¶
The plugin comes with some modified core view files, which can run under many versions of Redmine and ChiliProject. In some cases, however, it worth patching them manually, for example:
- If another plugin modifies these files;
- If you use a customized version of Redmine/ChiliProject;
- If you have modified these files;
- And so on.
See this page on how to patch these files manually.