 Like 1.0.0 - Twitter's Tweet and +1 of Google for #Redmine
Like 1.0.0 - Twitter's Tweet and +1 of Google for #Redmine
The version number of the Like button plugin jumps to 1.0.0 for the reason: now the plugin supports the Twitter's Tweet and the Google's +1 buttons. Additionally, all social buttons are now also supported for forum topics.
Besides Facebook I also have “social representations” in Twitter and Google+ – both of them I also use for promoting my Redmine works. So, certainly, for already a long time I planned to add the Twitter’s Tweet and Google’s +1 buttons to pages of my website (in addition to the Facebook’s Like button). And, finally, this moment came true – I have included these social buttons into the version 1.0.0 of my Like button plugin for Redmine.
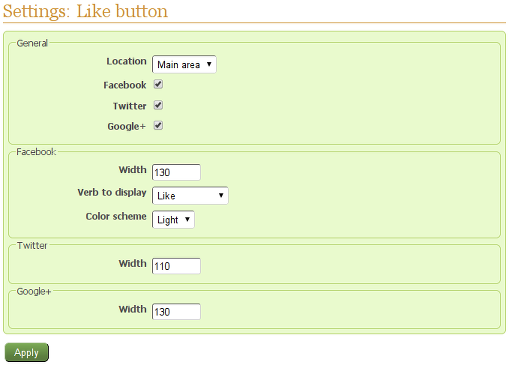
Certainly, two more buttons influenced the layout of the plugin settings page:

Probably, you will find the new layout a little bit confusing, as it gets changed depending on values of options you modify. But this was done to make configuring easier: thus, it hides the options, the value of which are going to be ignored due to values of other (modified) ones. This way you should not get confused, why the particular setting is ignored.
Configuration options for the Facebook Like button remain same. Two new confugurations for other buttons contain only the “Width” option. This option actually controls the width occupied by the button element and is available only, when the “Main area” location is selected.
If you wonder, why I used the hash in the news title, try clicking the “Tweet” button below this news...
Some time ago I started using Redmine forums for community discussions on my website (e.g., check the forum for the Like button plugin). And then I wondered, why didn’t I add the like button to forum topics... So, version 0.0.1 fixes this injustice.
As you should already know, it’s recommended to use the Meta plugin along with the Like button plugin in Redmine. That’s because the Meta plugin can provide Open Graph and Twitter Card data, which are used by Facebook, Google+ and Twitter correspondingly. Certainly, with 1.0.0 and Twitter, Google+ buttons it’s even more recommended to use the Meta plugin additionally to the Like button (as the Tweet button will make Twitter use the Twitter Card)! Another reason for the Meta plugin to be used is that the Like button plugin also uses some functionality of the former directly (if the plugin is available, of course) – thus, it uses Twitter accounts, specified in the Meta plugin configuration, for the “Via” option of the Tweet button (see here).
I was planning to rename the plugin into “Share button” or something like this, as soon as I add support for other social buttons... But now I think the “Like button” is a great name. After all the Twitter’s Tween button and the Google’s "+1” button are used to like the page! And everybody have used to the “like” term already.
But I have renamed the identifier of the Like button project – it was “redmine-like” and it’s now “like-button” (this is a part of the global rename process). Generally, you do not need to care about this rename unless you use the project’s Subversion repository, the name of which has also changed. And, if you do, you just need to update the remote URL of the repository as follows:
$ svn switch --relocate http://svn.s-andy.com/redmine-like http://svn.s-andy.com/like-button
Comments