News
 Like 1.0.0 - Twitter's Tweet and +1 of Google for #Redmine
Like 1.0.0 - Twitter's Tweet and +1 of Google for #Redmine
Besides Facebook I also have “social representations” in Twitter and Google+ – both of them I also use for promoting my Redmine works. So, certainly, for already a long time I planned to add the Twitter’s Tweet and Google’s +1 buttons to pages of my website (in addition to the Facebook’s Like button). And, finally, this moment came true – I have included these social buttons into the version 1.0.0 of my Like button plugin for Redmine.
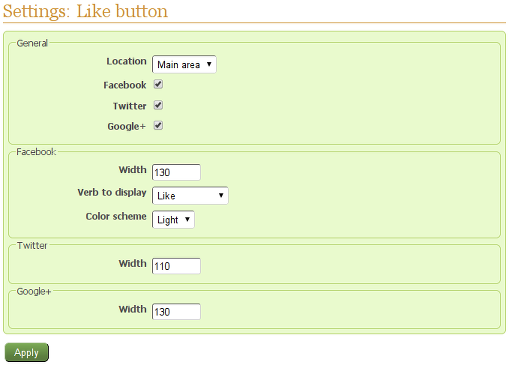
Certainly, two more buttons influenced the layout of the plugin settings page:

Probably, you will find the new layout a little bit confusing, as it gets changed depending on values of options you modify. But this was done to make configuring easier: thus, it hides the options, the value of which are going to be ignored due to values of other (modified) ones. This way you should not get confused, why the particular setting is ignored.
Configuration options for the Facebook Like button remain same. Two new confugurations for other buttons contain only the “Width” option. This option actually controls the width occupied by the button element and is available only, when the “Main area” location is selected.
If you wonder, why I used the hash in the news title, try clicking the “Tweet” button below this news...
Some time ago I started using Redmine forums for community discussions on my website (e.g., check the forum for the Like button plugin). And then I wondered, why didn’t I add the like button to forum topics... So, version 0.0.1 fixes this injustice.
As you should already know, it’s recommended to use the Meta plugin along with the Like button plugin in Redmine. That’s because the Meta plugin can provide Open Graph and Twitter Card data, which are used by Facebook, Google+ and Twitter correspondingly. Certainly, with 1.0.0 and Twitter, Google+ buttons it’s even more recommended to use the Meta plugin additionally to the Like button (as the Tweet button will make Twitter use the Twitter Card)! Another reason for the Meta plugin to be used is that the Like button plugin also uses some functionality of the former directly (if the plugin is available, of course) – thus, it uses Twitter accounts, specified in the Meta plugin configuration, for the “Via” option of the Tweet button (see here).
I was planning to rename the plugin into “Share button” or something like this, as soon as I add support for other social buttons... But now I think the “Like button” is a great name. After all the Twitter’s Tween button and the Google’s "+1” button are used to like the page! And everybody have used to the “like” term already.
But I have renamed the identifier of the Like button project – it was “redmine-like” and it’s now “like-button” (this is a part of the global rename process). Generally, you do not need to care about this rename unless you use the project’s Subversion repository, the name of which has also changed. And, if you do, you just need to update the remote URL of the repository as follows:
$ svn switch --relocate http://svn.s-andy.com/redmine-like http://svn.s-andy.com/like-button
 Update for the Facebook change
Update for the Facebook change
Recently Facebook slightly altered the way the Like button should be generated. I do not know the details but Like buttons on my website disappeared at that time. And then I found, that it happenned due to (additional?) URL escaping, which was made redundant. This URL escaping was removed in 0.1.1.
P.S. Additionally I figured out, that localhost based links also stopped working for the Like button (just no button is rendered). It’s no way critical – just it has been a funny thing, that I will miss...
This is the case, which demonstrates, how important is it to subscribe to project news. As in this case this release does not just come with new features and/or support for new Redmine\ChiliProject but it comes with the fix to the previous versions of this plugin. This is the rare case, when even outdated versions under outdated Redmine installations stop working!
The fix actually was released soon after Facebook changed their Like button API and a note was added to the project overview page. And only now this released happenned. Till this time the only option to get Like buttons back was to update the plugin from the SVN repository. But my SCM Checkouts plugin (which will be released soon) shows, that not many checkouts/exports were done during this period. What in turn means, that people just did not know about the issue (I personally figured this out not immediately too).
Even this news won’t be immediately read by everyone, who uses the plugin... As most of people won’t know immeduately, that this news has been posted.
Therefore to know such things as soon as they become known to me please subscribe to the project using the Subscription block on the sidebar. I don’t use this subscription to send anything besides what you requested.
 New Like 0.1.0, like new
New Like 0.1.0, like new
This version changes the default settings of the Like button. Usually, you should not care though... You should, if you have not saved the configuration of the button and it uses the default settings. Thus, if your configuration is:
- The button is shown on the sidebar;
- The button does not include faces;
- The text on the button is “Like” or similar text in other languages;
- The button uses the light color scheme.
It can be, that the plugin still uses the default settings... In this case to preserve them you need to go to Administration → Plugins → Configure (to the right from the “Like button” title) and just click “Apply”. This should be done before the upgrade!
Earlier this plugin was coming with 6 modified core view files! So you needed either to use them or to remove them and patch core view files on your own... Luckily previous versions of Redmine were much similar, so pre-patched view files were not too complicated to maintain. But things changed with Redmine 2.x.x.
Recent versions of Redmine are too much different! Maintaining pre-patched view files appeared to be a huge headache – some files were impossible to make compatible with all versions, so I needed to keep copies of these files for different versions (as for the Meta, see here). This way the installation of the plugin were going to be quite complicated. So I needed a better solution.
And I found it – it’s JavaScript! Instead of adding hooks to the places, where the “Like” button should appear, now I add the button, where I’m able to, and move it to the right place using JavaScript!
This way I succeeded to drop 5 pre-patched files. But one file still remains... It’s the news index page. Luckily it’s not critical to have the “Like” button on this page. Therefore, to enable the button there you need to patch the corresponding core view file manually:
- Copy
app/views/news/index.html.erb(orindex.rhtmlon older Redmine and ChiliProject) into theplugins/like/app/views/newsdirectory. - Add:
<%= call_hook(:view_news_index_left, :news => news) %> - After:
<div class="wiki"> <%= textilizable(news, :description) %> </div>
See also this page.
If you don’t do this, the button won’t appear on the news list page (so it’s safe to leave things as they are).
This version also includes translations:
- Japanese – thanks Kazuki Tsuchiya;
- Portuguese – thanks Mario Luzeiro;
- Bulgarian – thanks Ivan Cenov;
- Turkish – thanks Ismail Sezen.
Taking the opportunity I also want to mention, that I plan to rename this plugin to something like “Social buttons” as soon as I add support for at least one other social network (see #1782).
I believe, that the Like button plugin should always be installed with the Meta plugin. The latter makes the liked page look much more nicer in Facebook! But the latter recently also introduced support for the Facebook Open Graph protocol, what makes Redmine pages handled by Facebook even better. See the appropriate news of the Meta plugin.
In fact, the Meta was initially written especially for the Like button plugin. But I believe, that the work done by the Meta plugin is so important that I even review it as an essential plugin in my recently published book “Mastering Redmine”. You can find more details about this book here as well as here (the project dedicated to the book).
One of the next versions of this plugin is going to include other sharing buttons for other social networks. Consider subscribing to this project using the subscription form on the sidebar to catch that moment.
 Like button refactored
Like button refactored
The code of the plugin has been refactored: HTML code (the Facebook “Like” button code) has been transfered to app/views (this way it can be easily modified now) and LikeHelper has been created to hold custom view functions.
These changes also resulted in other improvements... Among them is that now users are not required to patch files! The plugin is distributed with the pre-patched files in it (however for Redmine 1.0.x they should be downloaded separately).
Also this version includes the Spanish translation from Txinto Vaz (thanks, Txinto)!
 Like new version 0.0.3!
Like new version 0.0.3!
Is it possible to “like” issues? Now, yes! Can someone “like” the whole Redmine-powered site? Yes! In addition to these changes you will find (and like) other improvements and fixes.
This version also contains Korean language file. Thanks Ki Won Kim!
You gonna like it!
 Meta tags plugin
(1 comment)
Meta tags plugin
(1 comment)
Even if they fix #7983 many installations using older versions of Redmine won’t be able to take advantage of the Meta description and therefore of the Like button plugin (again, text “Redmine” does not look very informative on Facebook). So I decided to write a simple little plugin for this. Check Meta tags plugin for Redmine. This plugin uses the short project description as a value of Meta description tag for project “Overview” page, the shortened Wiki text - for Wiki pages and news summary - for news. In addition it adds meta_description and meta_keywords functions which can be used to set your own values.
 Meta description in Redmine
Meta description in Redmine
Facebook uses META description as a description of a link you liked. It appeared that Redmine uses “Redmine” text for all META descriptions... Weird, is’n it?
Reported a bug for now: #7983... Thinking about writing a plugin and patching core layout files.
Also available in: Atom