Bug #1813
Too narrow header?
100%
Description
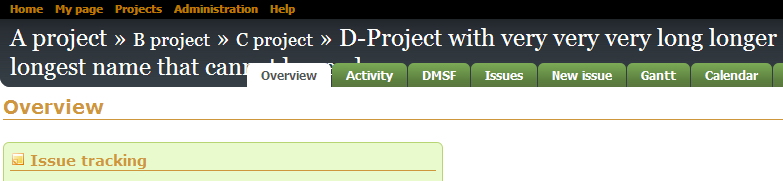
Here is overlapping of the project name by the main menu. This happens when the projects are nested and also have long names
What can be done in such cases. How to make the header wider permanently? Is it possible to make it automatically adjustable depending on the length of project names?
Associated revisions
History
#1
 Updated by Andriy Lesyuk over 14 years ago
Updated by Andriy Lesyuk over 14 years ago
- Status changed from New to Open
- Assignee set to Andriy Lesyuk
Will try to play with it...
#2
 Updated by Andriy Lesyuk over 14 years ago
Updated by Andriy Lesyuk over 14 years ago
- Status changed from Open to In Progress
- % Done changed from 0 to 70
Seems can be fixed with adding the following CSS rule (overwriting default CSS):
#header {
min-height: 5.3em;
}
Not sure if I'm going to add this to 0.02 - need to be sure it does not break things... Could you please test?
#3
 Updated by Andriy Lesyuk over 14 years ago
Updated by Andriy Lesyuk over 14 years ago
At least for my site (with custom logo) it does... Can be fixed by (this is mostly a note for me):
#header h1 {
/* float: left; */
overflow: hidden;
}
#4
 Updated by Andriy Lesyuk over 14 years ago
Updated by Andriy Lesyuk over 14 years ago
This works! But not completely... Not sure if I can do anything else.
Suggestions are welcome!
#5
 Updated by Ivan Cenov over 14 years ago
Updated by Ivan Cenov over 14 years ago
I am able to change header’s height by adding
min-height: 5.3em;
into
#header {
padding-left: 10px;
padding-right: 10px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
-moz-border-radius-bottomleft: 10px;
-moz-border-radius-bottomright: 10px;
background-color: #374047;
background-image: url(../images/header-background.png);
background-repeat: repeat-x;
color: #8f969d;
min-height: 6.3em;
}
It is 6.3 ok for me. I don’t see the effect of
overflow: hidden;
that is added into
#header h1 {
font-family: Georgia, Arial;
font-weight: normal;
color: #fff;
overflow: hidden;
}
The tabs are in front of the project name (I made it ever longer to see what would happen.)#6
 Updated by Andriy Lesyuk about 14 years ago
Updated by Andriy Lesyuk about 14 years ago
- Status changed from In Progress to Won't Fix
- % Done changed from 70 to 100
I believe there is not much what I can do to fix this (except what I have done)... I also believe the issue has effect on other themes (including the default one).
So going to close this issue...