Bug #1814
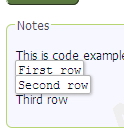
Overlapping 'inline code' lines
100%
Description
Here is the example:
History
#1
 Updated by Andriy Lesyuk over 14 years ago
Updated by Andriy Lesyuk over 14 years ago
- Status changed from New to Incomplete
- Assignee set to Andriy Lesyuk
This is visual only. There are no “boxes” - they are rendered around text. Can be fixed by adding additional space between lines but I’m not sure if this is a good workaround...
#2
 Updated by Andriy Lesyuk over 14 years ago
Updated by Andriy Lesyuk over 14 years ago
Looks like can be fixed with:
code {
line-height: 18px;
}
Now sure how this affects other elements... Need to test.
Could you please check?
#3
 Updated by Andriy Lesyuk over 14 years ago
Updated by Andriy Lesyuk over 14 years ago
- % Done changed from 0 to 50
#4
 Updated by Andriy Lesyuk over 14 years ago
Updated by Andriy Lesyuk over 14 years ago
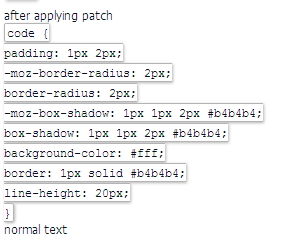
For Chrome seems it should be 20px
#5
 Updated by Ivan Cenov over 14 years ago
Updated by Ivan Cenov over 14 years ago
Where to put this? I am not fluent in CSS...
code {
line-height: 18px;
}
There is 'code’ in application.css and it is
code {
padding: 1px 2px;
-moz-border-radius: 2px;
border-radius: 2px;
-moz-box-shadow: 1px 1px 2px #b4b4b4;
box-shadow: 1px 1px 2px #b4b4b4;
background-color: #fff;
border: 1px solid #b4b4b4;
}Inside it?#6
 Updated by Ivan Cenov over 14 years ago
Updated by Ivan Cenov over 14 years ago
- File co_19px.jpg View added
- File co_20px.jpg View added
- File co_ie.jpg View added
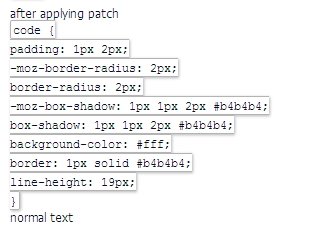
here are the results:
and
and in IE 8.0:
It seems this is the solution. I tested on Windows XP SP3 + Firefox 6.0.2 and Internet Explorer 8.0
#7
 Updated by Andriy Lesyuk over 14 years ago
Updated by Andriy Lesyuk over 14 years ago
- Status changed from Incomplete to Open
- Target version set to 0.02
- % Done changed from 50 to 80
Thanks! Will include it then in 0.02...
#8
 Updated by Andriy Lesyuk over 14 years ago
Updated by Andriy Lesyuk over 14 years ago
- Status changed from Open to Under Verification
- % Done changed from 80 to 90
Changes are in SVN... Testing them on this site.
#9
 Updated by Andriy Lesyuk about 14 years ago
Updated by Andriy Lesyuk about 14 years ago
- Due date set to 26 Sep 2011
- Status changed from Under Verification to Won't Fix
- % Done changed from 90 to 100
I believe it does works!