News
 Mention autocomplete and Redmine 3.x support
(2 comments)
Mention autocomplete and Redmine 3.x support
(2 comments)
This was a very long time, during which you waited for this release to happen. Sorry for that. Finally, here is it: meet WikiNG 1.1.0, which was ported to Redmine 3.3 and 3.4 (and which should work with other 3.x versions and 2.5.xd). Certainly, this release also includes bug fixes (check the version page for the list of issues).
Among other things, Redmine 3.4 introduced support for user links, which was a feature, that WikiNG was adding to Redmine. So, this would be a good reason to remove it from my plugin, but its implementations appeared to be too different. Thus, WikiNG also supports custom display text and different formats of user names, what Redmine does not. And, what is more serious, unlike native Redmine implementation WikiNG lists mentions in user profiles and sends email notifications. Therefore, I had no other choice than to leave this feature in WikiNG and make it replace the native implementation. Additionally, I had to implement support for @username, as it’s now supported by native syntax (otherwise this would work without listing mentions in profile and without sending email notifications).
But, WikiNG 1.1.0 also comes with a new great feature, which is related to user mentions: Now, when you are typing a user link in a textarea, the plugin attempts to guess, who you are going to mentions, and suggests a list of appropriate users in a small box. In this way, users can now type a part of, e.g., last name of the user (even just one character) and then select it from the list. No need to remember the user’s numeric identifier or login any longer. Of course, as this feature was just released, it is considered to be beta, what means, that it may have bugs or unexpected behaviour. So, please report any issues, that you find, to make it better. Also, note, that mention autocomplete won’t work for textareas, which do not have the Wiki toolbar (i.e., buttons for formatting).

To implement user mention autocomplete I used the great textcomplete plugin for jQuery of Yuku Takahashi.
Also, user mentions got one more small feature: One day, I was about to write a user link displaying the last name of a user and found, that it’s not possible to tell WikiNG to use only the last name in a user mention (except explicitly specifying it as a custom text). So, this is also fixed – now you can write mentions using the syntax user[l]..., where l stands for “last name”.
Besides, in this release I decided to finally replace images of TODO, UPDATE and FIXME markers. I did not like them for a long time. The new images are not perfect (and are very simple), but, I believe, are much better, than the previous ones. I hope you’ll like them (and am still open for any suggestions, as noted on the sidebar).
As it was already mentioned, it was a big delay before this release happened. In particular, this meant, that users of this plugin were not able to upgrade to Redmine 3.x. And, it would be a big problem, if some of its users did not create forks, that contained fixes for recent Redmine versions. That’s what I love open source for – good applications never die, someone surely takes them over (or provides an alternative). Probably, this also means, that WikiNG is a good plugin.
I believe, that the best supported and maintained fork of WikiNG was created by Martin Denizet. As far as I know, that’s the fork, that the majority of WikiNG users switched to (while the original plugin was not updated). So, I want to thank Martin for keeping WikiNG alive! Now, in the case I fail to keep this plugin up-to-date, you know, where to look for its updated version. Besides, I decided to keep a track of known forks – for this I created the dedicated Wiki page Forks (I also added the link to this page on the Wiki sidebar).
Forks of WikiNG also became source of some translations, that are now included into the plugin (its original version). Thus, the Turkish translation was updated for Martin’s fork by Adnan Topçu. Thanks, Adnan! And, I found the Czech translation in the fork by KIV. Looks like it was made by Jan Strnádek. So, thanks, Jan! I hope you don’t mind, Adnan and Jan, that I included your translations into the original package?
One more thing regarding translations: this release also includes an update of the Bulgarian translation, which was submitted directly to the plugin’s issue tracker by Ivan Cenov. Thanks, Ivan! And, sorry for not including it so long.
Finally, for convenience of anyone, who will want to create another fork of my plugin in future, I created a mirror of its code on GitHub. This would also help me track forks, which otherwise (e.g., before this) I need to search manually.
 Breaking features in WikiNG 1.0.0b
Breaking features in WikiNG 1.0.0b
User links are good, but what is the real effect of them? Why are they useful? Alright, they give the link to the user profile (which you should already know to be able to write the link), but, so what?.. When I was working on user links, I thought, that it would be great, if mentioned users were immediately notified about the mention... And that’s the first breaking feature, that comes with WikiNG 1.0.0b!

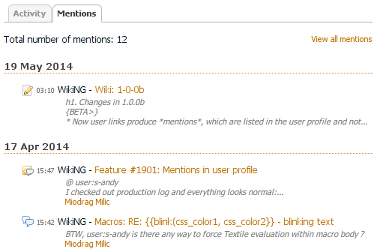
As soon as you write the Wiki rule for the user link and save the content, the notification gets sent to the mentioned user. In this email message the mentioned user can see the link to the Redmine object, in which you have mentioned him/her, so the user can react immediately just by following this link. And if you mentioned him/her in, e.g., an issue comment, the user can click the Quote icon and the user link to you profile will be automatically inserted into his/her response. So you will also be notified, when the mentioned user replies. If, however, you (or the mentioned user) disable email notifications, you will still be able to check all mentions under the new Mentions tab, that can be found in your public profile (for example check mine here or the image to the right)!
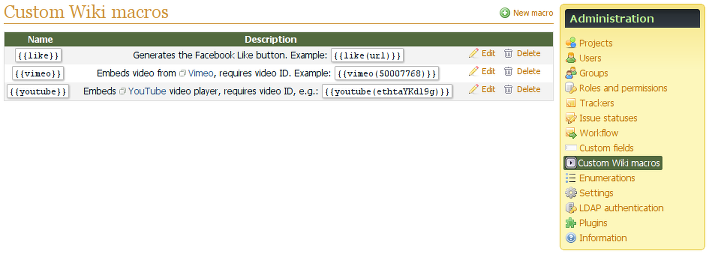
I guess you rarely use Redmine Wiki macros (that look like {{macro}})... I personally use native Redmine macros rarely. The concept of these macros was designed to let developers extend the Wiki syntax easily. But who needs this concept, if the more natural Textile-like syntax can be added instead (thus, I added {TODO} in WikiNG, and not {{todo}} macro)?.. This concept would, perhaps, work, if to utilize it you were not required to be a developer! Anyway, I’m going to check this, as WikiNG 1.0.0b comes with another breaking feature – the possibility to create custom Wiki macros using just the Redmine administrator web interface (Administration → Custom Wiki macros)!

With custom WikiNG macros you can configure, what HTML code should be rendered in place of the Wiki macro rule. As macros support arguments and content (see here) you can also use variables in the HTML code, which will be replaced with argument values (check details here). This, certainly, makes this feature extremely flexible. Thus, you can create macros for inserting YouTube videos, AdSense ads, styled text blocks and much more. Generally speaking, WikiNG custom macros can be used to replicate most of the standard Textile rules and even most of the WikiNG Textile extensions. But the best things is that with this feature you can easily create your own specific and (possibly) much needed Wiki syntax extensions, that would unlikely be developed by someone in a plugin!
If you have used the native Redmine footnote syntax, you probably have noticed issues related to its usage... Thus, when you need to update a Wiki content and to add a footnote to it, you also need to increase all subsequent footnote numbers! I believe, that it’s wrong as these numbers should be generated dynamically... And that’s one more feature, that comes with WikiNG 1.0.0b!
New WikiNG footnote syntax resembles the one of DokuWiki (and, perhaps, of many other Wiki systems) – you just need to put your footnote inline into double parentheses1 and WikiNG will automatically generate the index number for it! Besides the inline position of the footnote code in the text helps keeping the context and understanding its meaning.
Among other interesting features in WikiNG 1.0.0b are:
- Support for smart quotes → for example, check “this text”.
- Support for format in user links → thus,
user[f]#1gives th first name: Andriy. - New icons
(v)and(x)→ and . - New
{BETA}marker → - And others.
Why beta?¶
No, not just to demonstrate the new marker! Support of mentions required a lot of changes, smart quotes can do a lot of mess (and their previous revision, actually, used to) etc – all these makes me think, that bugs are possible, while I’m not aware of any...
1 with no space before it
 Redmine 2.2 and 2.3, hook rename and experimental marker
Redmine 2.2 and 2.3, hook rename and experimental marker
The main reason for this release to come is the need to support recent Redmine versions – 2.2.x and 2.3.x. So this release includes some fixes for these versions.
Also in Redmine versions 2.2.x and 2.3.x the help link, which previously was to the right of the Wiki toolbar, was moved to a new toolbar button. Honestly, I don’t like this new approach, but I must follow the UI style and, therefore, since 0.0.4 the help window for WikiNG becomes available under the new toolbar icon too:

Some things, that I do, are quite “experimental”, i.e., the main goal of such work is to see: how it works, can it be done this way, and how will people like it... For example, the Orangutan (which have not been updated for a “while”) is one of such projects. Another one I started recently and this was the ISSUE-id plugin... This project pushed me to implement the {EXPERIMENTAL} marker in the version 0.0.4.
In addition to support of new Redmine versions and new marker the version 0.0.4 also includes fixes for some old bugs...
Thus, Xavier Calland pointed me to a serious omission in the WikiNG glyphs engine – dashes and single quotes were replaced by typography symbols in URLs as well (see #2152). And, as the dash is an allowed symbol for URL, some links on Wiki pages used to get broken... Therefore, now WikiNG requires spaces to be specified before and after the dash. The apostrophe, though, will continue to be replaced as it is a reserved character for URL (i.e., if you really need an apostrohe in URL, use %27, its hex code, instead).
Unfortunately, I can’t say, that this is a complete fix of the issue (thus, sometimes apostrophes should be allowed in URLs), so future WikiNG versions may contain some refactorings related to glyphs...
Another bug (#2142) was found by user#709, who also had investigated it and suggested a fix. Due to this bug it was not possible to specify a language for Wikipedia links. Now it’s possible! Thanks user(Daniel)#709!
{{hook}} macro has been renamed to {{wiking_hook}}! Be sure to update your Wiki content accordingly!If you are using the {{hook}} macro, which has been provided by WikiNG, you should know, that it has been renamed into the {{wiking_hook}} in 0.0.4! In other words, the {{hook}} macro will no longer work! I’m very sorry for this!
But why did I do this?.. Choosing the name “hook” is too insolent, as, in fact, this is the first name, which comes to one’s mind, when selecting a name for a macro, which deals with hooks! Thus, I personally was about to choose the same name for the macro provided by my other plugin Hooks Manager. So now I believe, that such name should never be used for any third-party macro (i.e., it can be used only for a macro provided by the core Redmine)! And it’s better to change the name as early as possible... Therefore, this change comes with 0.0.4.
 Redmine 2.1.x, file links and CSS classes
Redmine 2.1.x, file links and CSS classes
Did you know, that Redmine supported specifying CSS class names for many Wiki elements all along?.. This feature is not widely used because (I guess) it requires such CSS classes to be added into CSS stylesheets. So this feature can be used either individually only (per Redmine installation) or such CSS classes should come with a Redmine theme or a plugin. Thus, I thought: Why WikiNG can’t come with some pre-defined CSS classes especially designed to be used in a Wiki content?
Therefore, WikiNG now comes with the following CSS classes (all should be specified along with the wiking class):

| Class name | Used with | Example | Demo |
|---|---|---|---|
shadow |
!...! |
!>(wiking shadow).new-text.png! |
 |
mac-shadow |
!...! |
!>(wiking mac-shadow).new.png! |
See to the right of this table → |
pressed |
<pre>...</pre> |
<pre class="wiking pressed">Your code here</pre> |
Your code here |
button |
"...":http://... |
"(wiking button)Download!":/projects/wiking/files |
Download! |
small |
%...%, p. ... |
%(wiking small)Slightly smaller text% |
Slightly smaller text |
Of course, this feature is new and should be considered to be experimental. The next version of the plugin will, probably, come with more new interesting classes. You can also suggest, what CSS classes to add, using the “CSS Class” issue category (can be found on the new issue form).
For any application it is very important to have active users... Such users help a lot by testing the application, by using it and, therefore, finding issues and by suggesting new features. Luckily, WikiNG has such users!
Thus, version 0.0.3 also comes with a new feature, which was suggested by WikiNG’s active user Ismail SEZEN. This feature is support for file links, i.e., links to files under the Files tab. The syntax for such links is: file#<id> or file:"<filename.ext>". To link to files in another project, you can just prepend the syntax rule with the project identifier, e.g., project-identifier:file#<id>.
So, now you will be able to include the download link in, e.g., your news. Thus, use the following link to download WikiNG 0.0.3: wiking-0.0.3.tar.bz2.
Besides suggesting the just mentioned feature Ismail also noticed the start page bug (see #2074) and translated the plugin into Turkish. The translation and the fix for the bug are also included in this release. Thanks, Ismail!
In addition, this release comes with the Bulgarian translation (thanks to Ivan Cenov) and with the fix for HTML entities issue (#2090), which was discovered by Xavier Calland (thanks user(Xavier)#498).
And the last but not the least: Version 0.0.3 of the WikiNG plugin supports Redmine 2.1.x (i.e., Rails 3.2.x and jQuery).
A short note in the previous news regarding support of conditional macros under ChiliProject ended up with immediate reaction of Holger Just (one of Chili’s core developers), who contacted me to assist resolving the issue. As a result the alternatives for the {{date}} conditional macro, the today variable (see #1055), was included into version 3.3.0 of ChiliProject. The alternative for the {{version}} macro is planned (see here). While they are not in my plugin I still want to thank Holger for taking care of them! It’s greate pleasure to be able to inspire core developers. Thank you, Holger! By the way, I don’t mind if some functionality of the plugin will be included into the Redmine core...
To be notified about news happening in the project you can subscribe to it using the Subscription block on the sidebar.
 Not a beta release
Not a beta release
So this is the second my plugin which is released with Redmine 2.x support (Changes made by user#294 in his fork on Github were very helpful! Thanks, user(Oleg)#294!)! In addition to support of new versions this plugin comes with bug fixes which make it more stable and not a beta anymore.
However there are also some features... For example, now along with the “Help” link for Wiki formatting you will find “More” link. Clicking on this link opens quick reference for WikiNG syntax. So now a user will be able to see what syntax options are available and by which plugin are they provided (there is an “advertisement” at the bottom of syntax reference). The latter, I believe, is very important as I don’t want users to get confused with Redmine Wiki syntax.
By the way, thanks to Dave Carlton for the idea to make such syntax reference!
The new version includes also some other minor features: Thus now WikiNG support dashes – and —, replaces single quote with apostrophe, and supports arrows: ←, ↔, →, ⇐, ⇔ and ⇒.
Hidden text¶
But the most interesting bug fix (which can be treated as a new feature though) is... ability to see the hidden content! You can say: Hey! What is the sense of hiding content if it can be seen? My answer would be: It’s not so simple!..
You see, right now any user can add a hidden content! This means that a user having write permission to Wiki content can write, e.g.:
This is the {{version < 2.0}}beautiful!{{version}}/{{version >= 2.0}}awful!{{version}} plugin! Do you agree?
And when checking content administrators will fail to see the hidden text! On release of 2.0 this content will becomes visible and meanings of all Yes-answers will change...
I thought a lot how to prevent this... The first idea was to add “Add hidden content” permission. But Redmine does not provide any way to verify Wiki content! Of course, it is still possible to verify it but there are too many objects/models where this should be done! Even if I did this the Wiki content verification in objects provided by third-part plugins would get broken. As a result WikiNG plugin can conflict with other Wiki-enabled plugins... So I came to the idea of showing this content to users which have permissions to see it... For this purpose I added “View hidden content” permission. Hiden content is shown for such users a little bit transparent:
ChiliProject notes¶
Unfortunately in addition to additions... this version contains subtractions... But they apply only to ChiliProject!
!{{version}} and !{{date}} have syntax of macros (while they are not macros, in fact). In ChiliProject inside {{ ... }} you specify variables... Tags, analogue of macros in ChiliProject, are specified using {% ... %} (thus {{hook}} macro have syntax {% hook(...) %} there). This is the first conflict...
On the othet hand ChiliProject already supports conditions with its Liquid markup language. E.g.:
{% if ... %}
Dynamic content
{% endif %}
So, if I had to design version and date condition for ChiliProject, I would conclude that it should be something like:
{% if project.version >= x.x.x %} ... {% endif %}
{% if date < '2012-04-21' %} ... {% endif %}
In other words it should be a completely different solution for ChiliProject! For this reason I decided to disable !{{version}} and !{{date}} macros for ChiliProject 3.x and above...
Unfortunately right now I cannot find time to provide a solution for ChiliProject... The problem is also that I’m not sure that ChiliProject does not have an alternative... Thus, it supports project variable but only name and identifier seem to be available? It’s possible to display date using something like 'now' | date format but can it be used in if?.. Overall I got the feeling that I need some advice... Please contact me if you can help!
Subscription¶
Reminding you that you can subscribe to this project using the form on the sidebar. Having subscribed you will receive the latest news, will be notified about new releases and so on (depends on items you choose).
P.S. So the next is... Extended Fields!
 WikiNG: Wiki next generation
(2 comments)
WikiNG: Wiki next generation
(2 comments)
I love Redmine for its Wiki! But have you felt that you are missing some Wiki rules?..
I often felt that I would like to add a warning or a notice. The only way to do this was using custom style classes like p(custom-class).. But I found this too late... And this is not about writing Wiki - it’s about creating HTML page with custom CSS styles! So I decided to write <warning>, <notice> and <tip> rules.
Sometimes also when I was writing a Wiki page I used to come to a section I could not describe yet (e.g. a feature not yet ready). As a developer I wanted to write something like {TODO}... You can do this now with this plugin:
This feature is and many markers are . If you have some ideas what markers can be added (meaning write me) or feel to issues list...
I also got used using smileys. I even use them in Redmine while I do know Redmine does not support them. Well... Did no support them! Cause this plugin adds support for smileys as well...
My procedure for releasing new versions of plugins is:
- Write the code;
- Update documentation;
- Release.
The problem is that it takes time to update documentation. Therefore for some time Wiki pages became too new. So I thought it would be great to have a macro for hiding some content untill new version is released... Now this can be done with {{date}} and {{version}} macros.
You probably know that I also have written the Hooks Manager plugin which is actually a hooks content manager (going to rename it). When working on it I thought that I missed some hook which would add ads to content of a Wiki page. I thought a lot on how this could be done... The solution I found is to add a new Wiki macro {{hook}}. You just write !{{hook(name,arguments)}} and this plugin will add and call :wiking_hook_name hook... So if you are an HTML guy you can add any content to a Wiki page!
For more information on the syntax provided by this plugin check this page. Use the Playground to play with the syntax.
Also available in: Atom