News
 Sidebar Content:
Sidebar 0.1.2 - a maintenance release
Sidebar Content:
Sidebar 0.1.2 - a maintenance release
Download Sidebar Content 0.1.2
The Sidebar Content plugin 0.1.1 appeared to work just fine under Redmine 2.5.x, except one issue:
In version 2.5.x (or 2.4.x?) Redmine changed the default policy of rendering the sidebar – before, it was rendered, if the content for the sidebar was specified in the template file, since 2.5.x it also gets rendered, if the content is provided through hooks. And as the Sidebar Content plugin uses these hooks to inject the content into the sidebar – the sidebar got rendered (unless disabled for the page using the Location option) despite the per-project and/or global sidebar visibility configuration (that can be specified in Settings → Sidebar → Sidebar visibility of the project and Administration → Sidebar correspondingly)!
So, this is a maintenance release, that makes Sidebar Content work properly with Redmine 2.5.x...
Another issue, that gets fixed with the Sidebar Content 0.1.2, was that the Sidebar menu item in Administration did not get selected, when you opened this menu item.
If you experience issues running the plugin under this Redmine version, please report them.
 Red-Andy:
Red-Andy 1.00 becomes responsive and blogish
Red-Andy:
Red-Andy 1.00 becomes responsive and blogish
There were two motives for this release to happen – the wish to make my website readable on mobile devices and the wish to launch a blog with the Red-Andy theme. Both wishes used to seem unrealizable, but finally both of them come implemented in Red-Andy 1.00!

Red-Andy becomes responsive¶
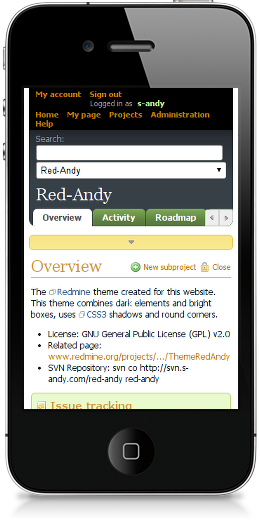
I used to check some information on my website using my Samsung bada-powered smartphone. That is, I was trying to – as, in fact, I found it intolerable! That’s why I decided to try making Red-Andy responsive. It’s was not easy and involved some hacks, but finally I did it! Now I do can check my site from my smartphone.
To be honest, it’s not perfect. To be even more honest, it has many issues! But, at least, with Red-Andy 1.00 the vast majority of Redmine pages can now be comfortably read on your mobile devices.
Check this page for more screenshots of mobile screens.
Red-Andy becomes blogish¶
Long time I planned to launch a blog. And, finally, I did it recently! To have the look and feel of my blog consistent with the look and feel of my Redmine I developed the RedWord theme for WordPress, that acts as the compatibility layer between WordPress and Redmine themes. So for my WordPress I use the same Red-Andy theme!
But, as you might know, the design of a blog differs a bit from design of rest application types (including project management tools). Thus, usually it’s more reading-oriented. I noticed this quite well, when I started to use the (old) Red-Andy theme for the blog, so finally I decided to make Red-Andy more blogish...
Starting from Red-Andy 1.00 news and (partially) Wiki pages have more blog-like look and feel – i.e., they use the different font (Georgia), their headings are neater, and so on. At least, I personally find the new style more suitable for reading. This news, by the way, is a great example of the new design.
The same style is used for blog articles under RedWord/WordPress.
Red-Andy just becomes better¶
The last release of the Red-Andy theme (0.02) was done more than 2 years ago, so certainly a few updates were made to the theme since then. These updates include bug fixes (#1924, #2048, #2058, #2195 etc) and improvements:
 WikiNG:
Breaking features in WikiNG 1.0.0b
WikiNG:
Breaking features in WikiNG 1.0.0b
User links are good, but what is the real effect of them? Why are they useful? Alright, they give the link to the user profile (which you should already know to be able to write the link), but, so what?.. When I was working on user links, I thought, that it would be great, if mentioned users were immediately notified about the mention... And that’s the first breaking feature, that comes with WikiNG 1.0.0b!

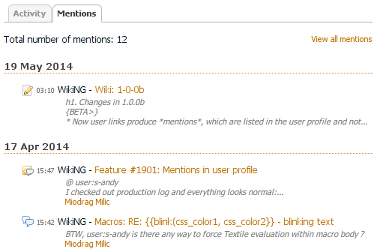
As soon as you write the Wiki rule for the user link and save the content, the notification gets sent to the mentioned user. In this email message the mentioned user can see the link to the Redmine object, in which you have mentioned him/her, so the user can react immediately just by following this link. And if you mentioned him/her in, e.g., an issue comment, the user can click the Quote icon and the user link to you profile will be automatically inserted into his/her response. So you will also be notified, when the mentioned user replies. If, however, you (or the mentioned user) disable email notifications, you will still be able to check all mentions under the new Mentions tab, that can be found in your public profile (for example check mine here or the image to the right)!
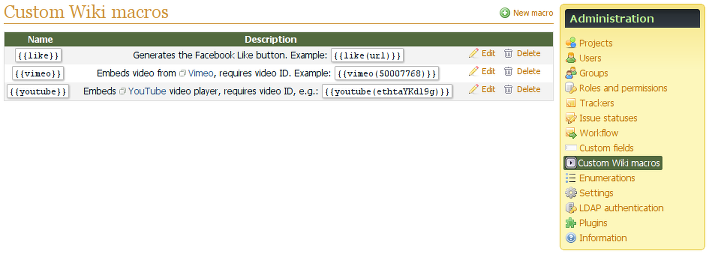
I guess you rarely use Redmine Wiki macros (that look like {{macro}})... I personally use native Redmine macros rarely. The concept of these macros was designed to let developers extend the Wiki syntax easily. But who needs this concept, if the more natural Textile-like syntax can be added instead (thus, I added {TODO} in WikiNG, and not {{todo}} macro)?.. This concept would, perhaps, work, if to utilize it you were not required to be a developer! Anyway, I’m going to check this, as WikiNG 1.0.0b comes with another breaking feature – the possibility to create custom Wiki macros using just the Redmine administrator web interface (Administration → Custom Wiki macros)!

With custom WikiNG macros you can configure, what HTML code should be rendered in place of the Wiki macro rule. As macros support arguments and content (see here) you can also use variables in the HTML code, which will be replaced with argument values (check details here). This, certainly, makes this feature extremely flexible. Thus, you can create macros for inserting YouTube videos, AdSense ads, styled text blocks and much more. Generally speaking, WikiNG custom macros can be used to replicate most of the standard Textile rules and even most of the WikiNG Textile extensions. But the best things is that with this feature you can easily create your own specific and (possibly) much needed Wiki syntax extensions, that would unlikely be developed by someone in a plugin!
If you have used the native Redmine footnote syntax, you probably have noticed issues related to its usage... Thus, when you need to update a Wiki content and to add a footnote to it, you also need to increase all subsequent footnote numbers! I believe, that it’s wrong as these numbers should be generated dynamically... And that’s one more feature, that comes with WikiNG 1.0.0b!
New WikiNG footnote syntax resembles the one of DokuWiki (and, perhaps, of many other Wiki systems) – you just need to put your footnote inline into double parentheses1 and WikiNG will automatically generate the index number for it! Besides the inline position of the footnote code in the text helps keeping the context and understanding its meaning.
Among other interesting features in WikiNG 1.0.0b are:
- Support for smart quotes → for example, check “this text”.
- Support for format in user links → thus,
user[f]#1gives th first name: Andriy. - New icons
(v)and(x)→ and . - New
{BETA}marker → - And others.
Why beta?¶
No, not just to demonstrate the new marker! Support of mentions required a lot of changes, smart quotes can do a lot of mess (and their previous revision, actually, used to) etc – all these makes me think, that bugs are possible, while I’m not aware of any...
1 with no space before it
 SCM Creator (+Github):
SCM Creator 0.5.0b with Github support
SCM Creator (+Github):
SCM Creator 0.5.0b with Github support
Own SCM server has many benefits such as the fully controlled access and security of repositories. But such services as Github, in most cases, provide more features. It’s explainable as many people work on features and ease of use on Github and you will unlikely be able to assign such amount of specialists just for your local SCM server. Therefore, many companies and individuals prefer to use Github for hosting their repositories...
The “virtual” SCM¶
However, you’re going to have troubles, if you want to use Github repositories with (pure) Redmine... While Redmine does supports Git (the backend SCM, which is used by Github) it does not support remote Git repositories! So, Github fans are forced to manually make local mirrors of their Github repositories especially for Redmine (as described here). This procedure, actually, looks similar to what SCM Creator automates for other SCMs, doesn’t it?.. So, I asked myself: Why would not we automate this too? That’s how SCM Creator got Github support!
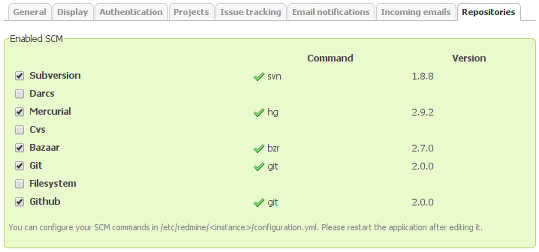
SCM Creator 0.5.0b adds Github as a new SCM (while, actually, it is not new SCM – it’s Git, in fact). I call this new SCM “virtual”. It gets registered in the system at the same level as Git, Subversion and so on and is listed under the Administration → Settings → Repositories tab:

It looks similar to Git, because it’s, actually, Git (and that’s why I call it virtual)! Github virtual SCM is used by SCM Creator just to allow Git to make a local mirror of the remote repository. After that the local repository is used as just Git.
Additionally the Github SCM makes SCM Creator update the local mirror from the original remote repository, when the appropriate command is executed by Redmine (read details below)...
The Creator¶
This way SCM Creator adds another SCM to Redmine... But the main goal of the SCM Creator is different! Remember, we use it to create new repositories? While the local mirror is created for Github, it’s not actually a new repository. But, SCM Creator is also able to create new remote repositories on Github!..
When using Github for hosting your company’s repositories, you usualy have a guy, who is able to login into your company’s account on Github and who creates repositories, when someone requests them. The similar is done by SCM server administrators, if SCM Creator is not installed... That’s when SCM Creator actually helps! And now it does this for Github as well!..
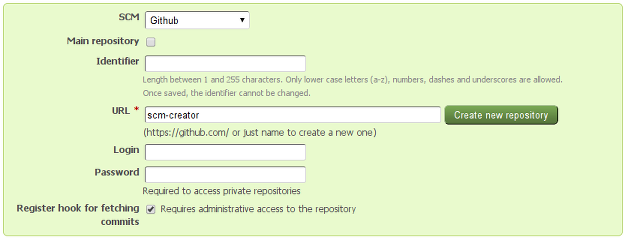
Luckily, Github provides API for creating repositories and this API can be used by SCM Creator to make your life easier (or the life of that guy)! When properly configured SCM Creator adds the beloved “Create new repository” button for Github SCM. This button lets creating remote Github repositories with just one click! So, you only need to make sure, that the “Manage repository” permission is granted to the right guys (role) in your Redmine.
The commits fetching¶
However, not everything is smooth about Github... As it actually uses the remote repository you may experience performance issues. Similar issues happen, when remote Subversion repositories are used, so these are not new issues and are not specific to Github and, therefore, (luckily) the solution exists...

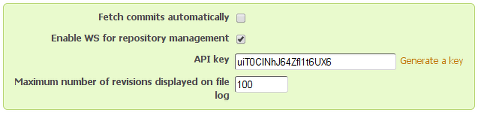
On the Repositories tab of Administration → Settings page you can see the “Fetch commits automatically” option, which is enabled by default. When this option is checked, Redmine updates the repository (or rereads for local one) each time you access any page under the Repository tab of the project. For remote Subversion and Github this means, that Redmine fetches latest commits from the remote repository, so certainly it’s appreciable.
Sometimes, this process is appreciable for local repositories as well, especially if the local repository is huge. This happens because Redmine also updates the internal cache (which is stored in the database).
So what is the solution?.. First, the “Fetch commits automatically” option must be disabled. Second, the “Enable WS for repository management” option must be enabled.
When the web service for repository management is enabled, Redmine updates repository commits (including the internal cache) only when this was explicitly requested! And this can be requested using the web service client, which is usually put into SCM repository hook or into the cron. For manually mirrored Github repositories (i.e., not what SCM Creator does) it’s also common to use the Github Hook plugin of Jakob Skjerning to update the mirror from the original remote repository. Anyway, configuring this is a quite complex procedure, that requires some manual work, similar to which SCM Creator aims to prevent... So, it prevents this for Github as well!
Github’s Git repository like any other Git repository also supports hooks. Of course, Github does not provide the direct access to repository system files (which is required to use hook scripts), but instead it provides the friendly interface for this. Additionally, it makes it possible to create hooks using Github API – the same API, which SCM Creator uses to create repositories. So, it’s quite possible for SCM Creator to create and configure Github hooks remotely without any manual work... And it does this!

When the “Register hook for fetching commits” option in the repository form is checked, Redmine also registers the Redmine service hook for the Github repository. The Github’s Redmine service hook was specially designed for Redmine to explicitly trigger the commits fetching, that we have discussed above. This way as soon as you enable this option you can be sure, that Redmine will update its internal commits cache right after new changes are committed to the Github repository. And this works for both: newly created Github repositories and already existing Github repositories! Moreover, this option remains available even for repositories, that have been already added to Redmine...
Certainly, to register the hook SCM Creator must have appropriate permissions for the Github repository. They are granted, if it creates new repository, but for existing ones it needs login and password for the appropriate Github account...
 OpenID Fix:
OpenID Fix 0.2.0 with a better security
OpenID Fix:
OpenID Fix 0.2.0 with a better security
On my (this) website I require new users to validate their e-mails by following the confirmation URLs, which get sent to them... This is a popular approach, which is known to work to protect sites from spammers.
I also allow signing in using OpenID. For this authentication type I prefer to trust OpenID providers, most of which use at least the same e-mail confirmation approach. So I just avoid asking users to confirm their e-mails for another website...
But who said, that any OpenID provider can be trusted?.. Of course, it can be, when we speak about, e.g., Google, but not any OpenID provider! In fact, a dummy OpenID provider can be easily created by spammers (I guess). In this case they would be able to use non-existent emails and would be able to create any number of user accounts on my website. I was really lucky, that they had not done this yet!..
But “luck is what happens when preparation meets opportunity” (Seneca)! Therefore the version 0.2.0 makes a “preparation” for preventing this vulnerability from being exploited further. Thus, it implements the OpenID provider white list:
Here you see URLs of the allowed OpenID providers. Any provider in the list can be temporary disabled by unchecking the Active link in the provider edit form. New providers can be easily added by clicking the “New OpenID source” link in the contextual top right menu. URLs of the provider can contain *, that means a custom part of the URL (some providers put , e.g., the user name there). The plugin comes with the default list of providers, which includes all providers used in the OpenID Selector plugin, that was written by Jorge Barata González (I personally use it too).
As, in my opinion, it’s a severe security issue (that potentially lets anyone bypass the email verification) I decided to turn the OpenID provider verification on by default. This means, that some of your users can become unable to sign in, if they use some peculiar OpenID provider... Maybe, it’s not good to set the default value this way, but I could not find any better way to draw your attention to the issue. Sorry!
So, after installing or upgrading this plugin you may need to check and update the OpenID provider white list. Either way, I would highly recommend to do this!
If, however, you would like to restore the previous behavior (which was in previous versions of the plugin) – i.e., do no verification – you can just disable the Verify OpenID URL option in Administration → Plugins → OpenID → Configure. However, I don’t recommend you to do this! Consider setting the Self-registration option to “account activation by email” or “manual account activation”, if you still want to use no OpenID URL verification.
You can also help collecting patterns for OpenID providers by adding your peculiar OpenID source’s settings to this forum.
 Extended Profile:
Extended Profile 1.2.1 for Extended Fields 0.2.3
Extended Profile:
Extended Profile 1.2.1 for Extended Fields 0.2.3
Download Extended Profile 1.2.1
This is the release with very small changes, which were needed to:
- Render the valid URL for the Google+ custom field, if you have created the one as described here.
- Rename the special
significantattribute (fromis_for_new), which is used internally to determine, if the custom field is to be asked during the user registration.
This change was made in Extended Fields 0.2.3, the Extended Profile plugin depends on.
So, if you are going to upgrade the Extended Profile plugin to 1.2.1, be sure to upgrade the Extended Fields plugin to 0.2.3 before.
 Extended Fields:
Extended Fields 0.2.3 with "less" features
Extended Fields:
Extended Fields 0.2.3 with "less" features
Download Extended Fields 0.2.3
This is the first time, the new release of the Extended Fields plugins comes with... less features. At least for Redmine 2.5.x. Thus, for this Redmine version it does not support the “Wiki text” and the “Link” custom field types any more... This is the “bad” news. The good news is, that these features are not needed for Redmine 2.5.x! As the latter supports such custom field types out of the box – the native “Long text” custom field type now comes with the “Text formatting” option, that enables the Wiki formatting, and the “Link” custom field type is now built-in.
In fact, any feature I implement in my plugins is intended to extend Redmine, so I’m only happy to see such features implemented in the core! It would be just great, if the functionality of all my plugins was available in (or included into) Redmine, as I would not need to do anything in my plugins in such case.
Generally, Redmine 2.5.x comes with a lot of improvements for custom fields. Thus, it fixes issues:
- #1179 – Optionally allow Text and Long Text custom fields support wiki formatting
- #1358 – Link_to for Custom Field
- #2083 – CustomField of type “external-link-to” with configurable URL prefix
- #3651 – New URL custom field option
- #5250 – Custom Fields may allow full text transformation
- #5794 – URL custom fields
- #8152 – Render Version and User custom fields as links
- #11712 – Custom fields — links and links templates
Which were (or are) fully or partially fixed by the Extended Fields plugin. Anyway this is, in fact, only a small part of the plugin’s functionality, so the plugin remains usuful.
Also, it’s worth mentioning, that Redmine 2.5.x comes with a better extandability of custom fields API (i.e., it’s now easier to extend them programmatically).
Additionally, the Extended Fields 0.2.3 comes with fixes for bugs:
 Sidebar Content:
Sidebar on Redmine 2.2.x and 2.3.x
Sidebar Content:
Sidebar on Redmine 2.2.x and 2.3.x
Download Sidebar Content 0.1.1
Since Redmine 2.0 I was so busy with other stuff and, especially, with the book, that could not find time to update my plugins for Redmine 2.0, 2.1, and, then, 2.2... So recently, when I got some time, I started porting my plugins to all these versions! First, I updated the most popular plugins, then – the rest. While working on the rest Redmine 2.2 and 2.3 were released, and my popular plugins became outdated... again. So after updating the rest I started updating popular plugins... again! This had looked to be an infinite cycle, which... ended now, with this release! As this is the last plugin, which was known not to work on Redmine 2.3!
So the version 0.1.1 of the Sidebar Content plugin comes with support for Redmine 2.2.x and 2.3.x. In fact, this is just an official release of changes, which were available in the project SVN repository already for some time (I just had no time to prepare this release)! You could see a notice on the project overview page regarding availability of these changes, by the way...
When I delay adding support for some new Redmine version, sometimes users do this themselves making research of issues and looking for fixes. This, actually, helps me much, as I do not need to spent time for testing and research! The similar was done by Mathias for the version 0.1.1 of the Sidebar Content plugin! Thank you, Mathias!
Also Ki Won Kim made and shared the Korean translation for the Sidebar Content plugin, which is now included into the version 0.1.1. Thank you, Ki!
 SCM Creator (+Github):
Better 1.4.x and good 2.2.x/2.3.x support
SCM Creator (+Github):
Better 1.4.x and good 2.2.x/2.3.x support
Some time has passed since the last release of the SCM Creator and several new versions of Redmine has been released since then. So, certainly, preparing this release I was looking to making the plugin compatible to the recent Redmine mostly. Additionally I aimed to fix all known bugs... This way this version comes with support for Redmine 2.2.x and 2.3.x and with many bug fixes. Curiously, most of these bugs were related to Redmine 1.4.x, so this release can be considered to come with a better support for this Redmine version.
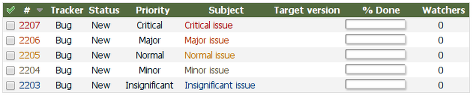
By the way, many guys helped me in fixing bugs for version 0.4.3... Thus, Lluís researched and fixed the attributes issue (#2135), Alexandre Lessard researched and fixed the array concatenation issue (#2137), Jun Naitoh fixed language string issues (#2183) and Yukinari Toyota fixed escaped HTML code issue (#2203). Thank you, guys!
Unfortunately not many new features can be found in 0.4.3 (what makes it a maintenance release mostly)... But one can be! Like for Extended Fields (as noted here) I decided to demonstrate, why voting and/or watching is important, by choosing an issue with the highest these numbers and implementing it for 0.4.3! This way the repository list now renders external URLs instead of local server paths, as it was requested in #2078.
This feature, in fact, was omitted as pre-1.4.x versions of the plugin (i.e., ones, which supported a single repository per project) did showed the external URL in the repository form (instead of the hint under the “URL” field). So, certainly, it should have been working this way from the beginning (thanks Humberto Anjos for drawing my attention to the issue).
To activate the feature you just need to specify url in your Redmine configuration file (and restart, of course):
production:
svn:
url: svn
git:
url: http://git.myhost.com
In addition, the version 0.4.3 includes an update to the Japanese translation, which was provided by Jun Naitoh. Thanks, Jun!
 WikiNG:
Redmine 2.2 and 2.3, hook rename and experimental marker
WikiNG:
Redmine 2.2 and 2.3, hook rename and experimental marker
The main reason for this release to come is the need to support recent Redmine versions – 2.2.x and 2.3.x. So this release includes some fixes for these versions.
Also in Redmine versions 2.2.x and 2.3.x the help link, which previously was to the right of the Wiki toolbar, was moved to a new toolbar button. Honestly, I don’t like this new approach, but I must follow the UI style and, therefore, since 0.0.4 the help window for WikiNG becomes available under the new toolbar icon too:

Some things, that I do, are quite “experimental”, i.e., the main goal of such work is to see: how it works, can it be done this way, and how will people like it... For example, the Orangutan (which have not been updated for a “while”) is one of such projects. Another one I started recently and this was the ISSUE-id plugin... This project pushed me to implement the {EXPERIMENTAL} marker in the version 0.0.4.
In addition to support of new Redmine versions and new marker the version 0.0.4 also includes fixes for some old bugs...
Thus, Xavier Calland pointed me to a serious omission in the WikiNG glyphs engine – dashes and single quotes were replaced by typography symbols in URLs as well (see #2152). And, as the dash is an allowed symbol for URL, some links on Wiki pages used to get broken... Therefore, now WikiNG requires spaces to be specified before and after the dash. The apostrophe, though, will continue to be replaced as it is a reserved character for URL (i.e., if you really need an apostrohe in URL, use %27, its hex code, instead).
Unfortunately, I can’t say, that this is a complete fix of the issue (thus, sometimes apostrophes should be allowed in URLs), so future WikiNG versions may contain some refactorings related to glyphs...
Another bug (#2142) was found by user#709, who also had investigated it and suggested a fix. Due to this bug it was not possible to specify a language for Wikipedia links. Now it’s possible! Thanks user(Daniel)#709!
{{hook}} macro has been renamed to {{wiking_hook}}! Be sure to update your Wiki content accordingly!If you are using the {{hook}} macro, which has been provided by WikiNG, you should know, that it has been renamed into the {{wiking_hook}} in 0.0.4! In other words, the {{hook}} macro will no longer work! I’m very sorry for this!
But why did I do this?.. Choosing the name “hook” is too insolent, as, in fact, this is the first name, which comes to one’s mind, when selecting a name for a macro, which deals with hooks! Thus, I personally was about to choose the same name for the macro provided by my other plugin Hooks Manager. So now I believe, that such name should never be used for any third-party macro (i.e., it can be used only for a macro provided by the core Redmine)! And it’s better to change the name as early as possible... Therefore, this change comes with 0.0.4.
Also available in: Atom